4 Simple Ways to Test if Your Website is Mobile-Friendly (aka, has a Responsive Design)

As the amount of web browsing done on smartphones and tablets continues to grow, the importance of having your website be mobile-friendly has never been more important. If your website isn’t easily accessible and navigable on mobile devices, you’re missing out on opportunities to connect with and convert potential customers.
It used to be that if you wanted your website to be mobile-friendly, you had to have a separate “mobile site”, often with a different web address than your desktop site. If a customer were to visit www.salesrenewal.com from a smartphone, its web server would detect that, and transparently forward them to m.salesrenewal.com, which would display the same information, but in a format that worked for phones. This approach, however, required considerable management to make sure content was always in sync on the two sites, and even when the content did match up properly, there were potential problems with search engines indexing the same content twice (which can hurt search engine rankings). Further, these mobile sites often were designed primarily for smart phones, so tablet users were still without a pleasant browsing experience.
Fortunately, there is a new technique for handling mobile browsing has arrived, called responsive website design. While it was first proposed in 2004, it wasn’t until 2010 that it was first put into use, and it didn’t become common until 2013. A good definition of responsive website design is (source):
“Responsive design is an approach to web page creation that makes use of flexible layouts, flexible images and cascading style sheet media queries. The goal of responsive design is to build web pages that detect the visitor’s screen size and orientation and change the layout accordingly.”
Put in less tech-y terms, that means that the design of a website will change dynamically based on the amount of space (in particular, the width)available to display a webpage: it still displays the same page elements, just rearranging them based on a set of rules in a style sheet. There can be multiple sets of these rules, so it’s possible to insure the website will look good for all display sizes. Since there’s only one site, there are no issues with content duplication, and the need for ongoing maintenance is greatly reduced.
Testing your website to see if it is mobile-friendly
If you’re wondering, “does my website work on a phone?” here are some easy ways to check if your website was built using responsive website design:
1. Resize your browser window
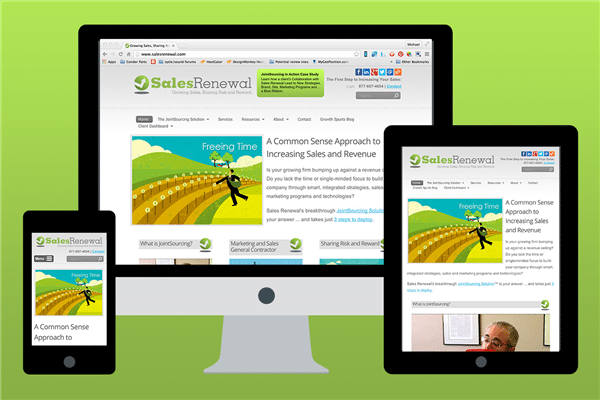
Since responsive websites change based on the amount of space available to display content, resizing a browser window on a desktop computer will activate the alternate rule sets. For example, on this site, once your browser window is narrower than 960 pixels, it switches from a two-column to a single-column layout. Once it’s narrower than 400 pixels, the navigation menu switches to a much more compact, mobile-friendly menu. If you see these same kinds of changes on your own website, it’s a good bet that your site is already responsive.
2. Browser tools & extensions
There are lots of great tools out there that will let you test different screen sizes to see how your website will display on different devices. One of our favorites is an extension for the Chrome web browser, the Responsive Web Design Tester.
3. Test on a phone
Or, even better, test on every phone you can find! While desktop-based tools can give you a good sense of how the site will display on a mobile device, there’s no substitute for looking at you website on an actual phone. Some interface elements – most notably menus – may work perfectly well when you have a mouse pointer to hover and click, but hitting the exact right spot with a fingertip can be a challenge. The opposite side of that coin is that some elements that work poorly on a desktop may function beautifully on a smartphone.
4. Test on a tablet
While smartphones are important, tablets shouldn’t be neglected in your testing, as their market share has also continued to grow, and while tablets generally have a much larger viewing area than a smartphone, they also have many of the same interface differences from desktop browsers. The best design for tablets often blends features from the desktop and mobile versions of a website.
Is it possible to make an existing website Responsive?
Absolutely and this is done all the time. When the Sales Renewal website was initially launched, for example, responsive website design did not exist, so we had a separate mobile site. As responsive design become more established, we switched over and killed the separate mobile site (saving a bit of $$ every month too). Other sites for which we’ve completed responsive conversions include Concord Flower Shop and Mendon Greenhouse and Florist. If you’re interested in a responsive conversion of your site and other ways we can help turn your website into an effective sales tool, contact us!
Sales Renewal’s insight:
As the amount of web browsing done on smartphones and tablets continues to grow, the importance of having your website be mobile-friendly has never been more important. If your site isn’t easily accessible and navigable on mobile devices, you’re missing out on opportunities to connect with and convert potential customers.
Learn 4 simple techniques to quickly determine if a website is mobile-friendly (aka, has a responsive web design).





